# デバッグ
クライアントサイドコードとサーバーサイドコードのそれぞれに対して、開発で利用できるデバッグの手段および手順を紹介します。
# ブラウザーによるデバッグ
ブラウザーの機能を使うことによって、JS / React のクライアントサイドコードをデバッグできます。
# Chrome
- 開発用サーバーを起動します。
- Chrome DevTools (opens new window)
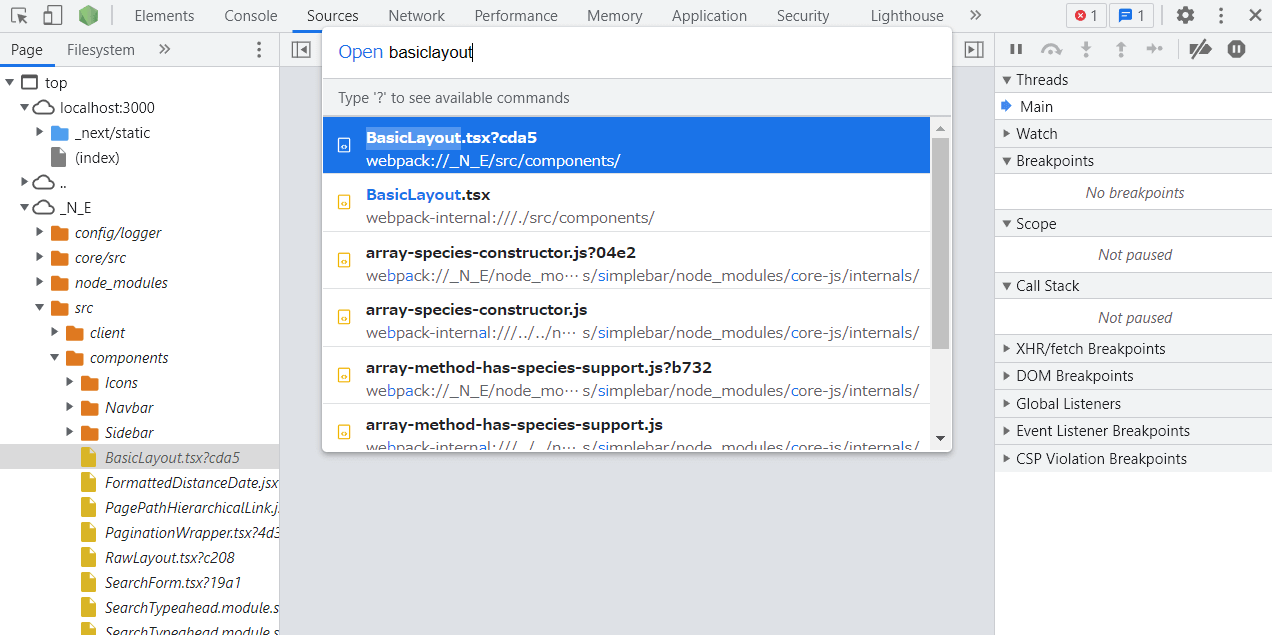
- Sources panel (opens new window) を使ってデバッグできます。
Ctrl + Pで TypeScript ファイルを開く場合は、webpack://_N_E/配下のファイルを選んでください。

# Firefox
- 開発用サーバーを起動します。
- Firefox 開発者ツール (opens new window)
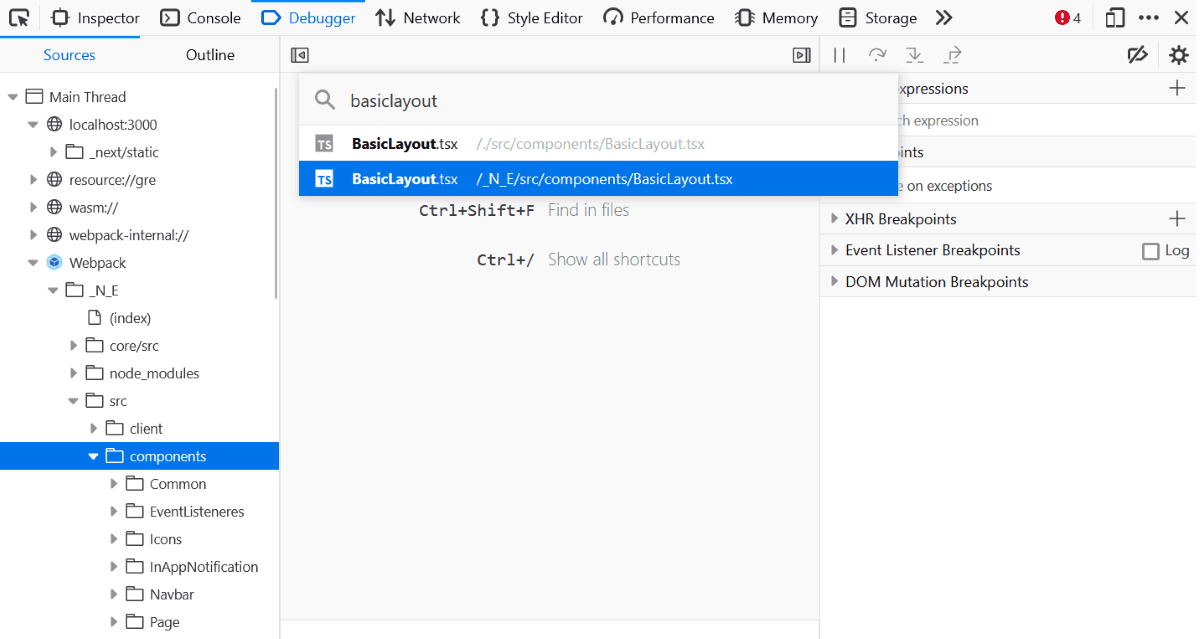
- JavaScript Debugger (opens new window) を使ってデバッグできます。
Ctrl + Pで TypeScript ファイルを開く場合は、少しわかりにくいですが同名のファイルのうち末尾に?xxxxといったランダムな接尾辞を持つファイルがオリジナルソースです。- 或いは左カラムのソースファイルツリーから
Webpack配下のファイルを選んでください。
- 或いは左カラムのソースファイルツリーから

# VSCode によるリモートデバッグ
VSCodeでは、クライアントサイドコードとサーバサイドコードの両方をデバッグできます。
# クライアントサイドコードのデバッグ
「ブラウザーによるデバッグ」で紹介した機能と同等です。 VSCode 上で編集しているソースコードに対してブレークポイントを設定できます。
Chrome
- 開発用サーバーを起動します。
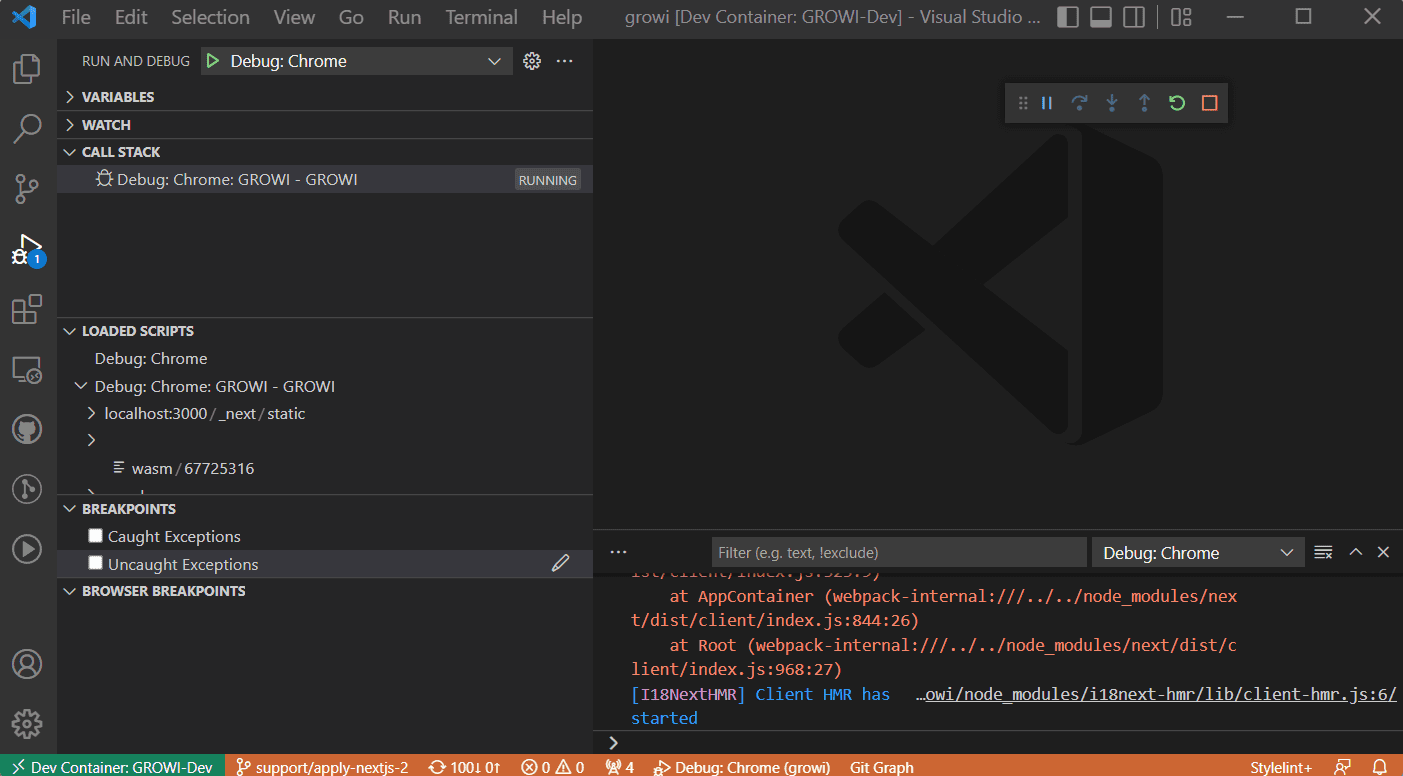
- Run and Debug パネルから「Debug: Chrome」を選択します。

Firefox
- 開発用サーバーを起動します。
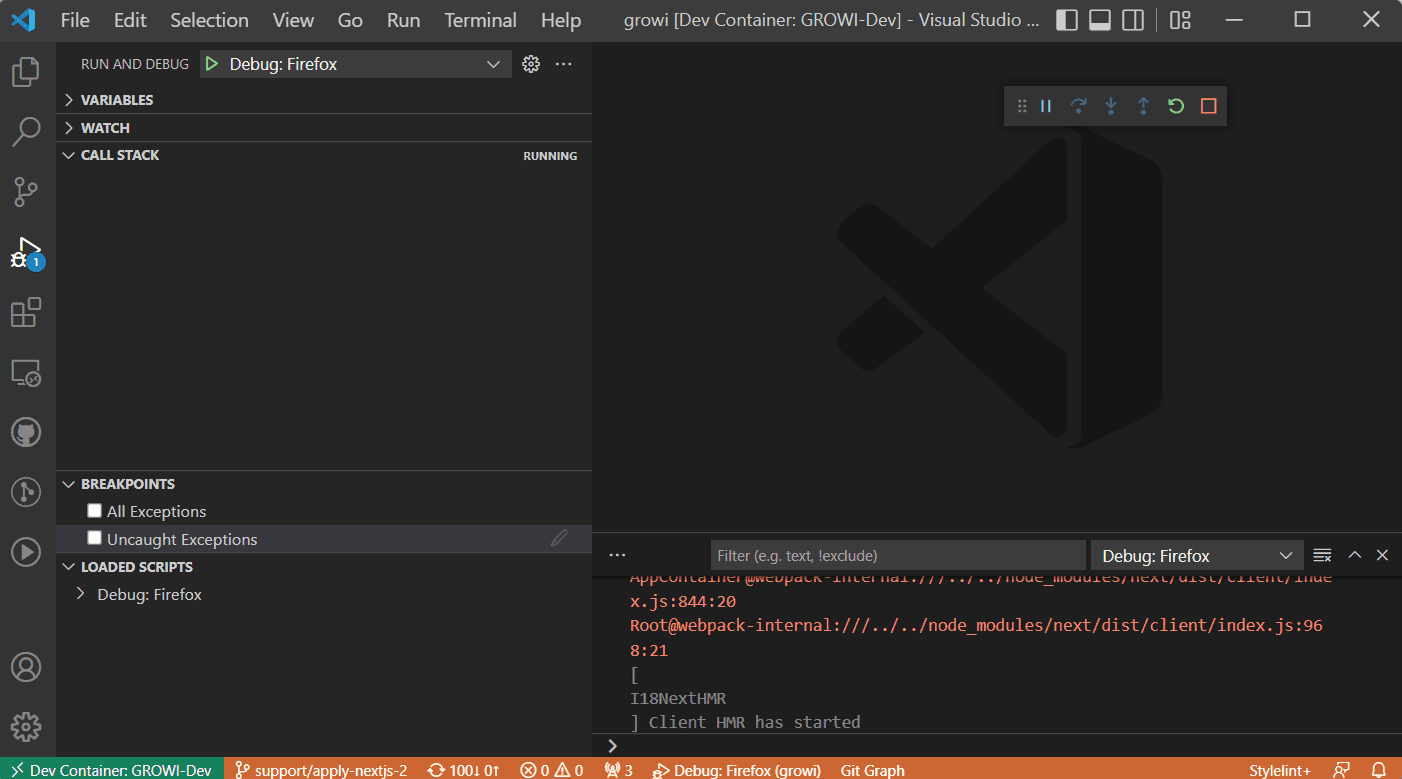
- Run and Debug パネルから「Debug: Firefox」を選択します。

# サーバーサイドコードのデバッグ
2種類の方法で開発用サーバーにデバッガーを attach できます。
開発用サーバー起動後にデバッガーを attach する
特徴: 高速かつ柔軟、開発中の任意のタイミングで attach / dettach できる
attach 手順: 1. 予め開発用サーバーを起動します。 - Ports パネルで
9229ポートのフォワーディングが表示されていることを確認します。<img :src="$withBase('/assets/images/debugging-portforwarding.png')" alt="Portforwarding"> 1. Run and Debug パネルから「Debug: Attach Debugger to Server」を選択します。 <img :src="$withBase('/assets/images/debugging-vscode-attach-debugger-to-server-debugger.png')" alt="VSCode Attach Debugger to Server debugger">
デバッガーを attach したサーバーを起動する
特徴: サーバー起動時の処理に対してもブレークポイントを設定できる
attach 手順: 1. Run and Debug パネルから「Debug: Server」を選択します。
<img :src="$withBase('/assets/images/debugging-vscode-server-debugger.png')" alt="VSCode Server debugger">
attach が正常に完了すると、VSCode のステータスバーの色がオレンジになります。この状態で任意のサーバーサイドコードにブレークポイントを設定してデバッグできます。
Unbound breakpoint への対処
ブレークポイントを設定しても Unbound breakpoint になってしまう場合は、以下を確認してください。
- Express のコードから import / require されていることを確認してください。
packages/app/src/pages配下のファイルの内、拡張子が*.page.tsのファイルは Next.js の Pages Component (opens new window) です。 これらのファイルは開発用サーバー起動直後ではまだコンパイルされていないため、ブレークポイントを設定できません。ブラウザから当該ページへアクセスするなどしてコンパイルしてください。- 設定したブレークポイントが有効化されたり無効化(Unbound breakpoint)されたりして不安定な場合は、Node.js プロセスへの
--nolazyオプションの設定を検討してください。 参考: Breakpoint validation (opens new window)
← Logger GROWI プラグインとは →