# HTML タグを組み込む

<div class="row">
<div class="col-sm-6" style="background-color:#EEFFFF">
左側
</div>
<div class="col-sm-6" style="background-color:#FFFFCC">
右側
</div>
</div>
GROWI では、記事の編集画面に直接 HTML を埋め込む事も可能です。
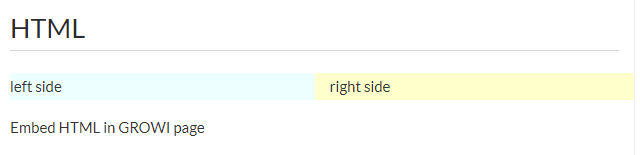
上記の HTML 記述を GROWI 記事に貼りつけると、画像のように HTML が反映されます。