# Insert images, videos and other files
# Insert images and files on your device
You can insert an image or a file in the following ways.
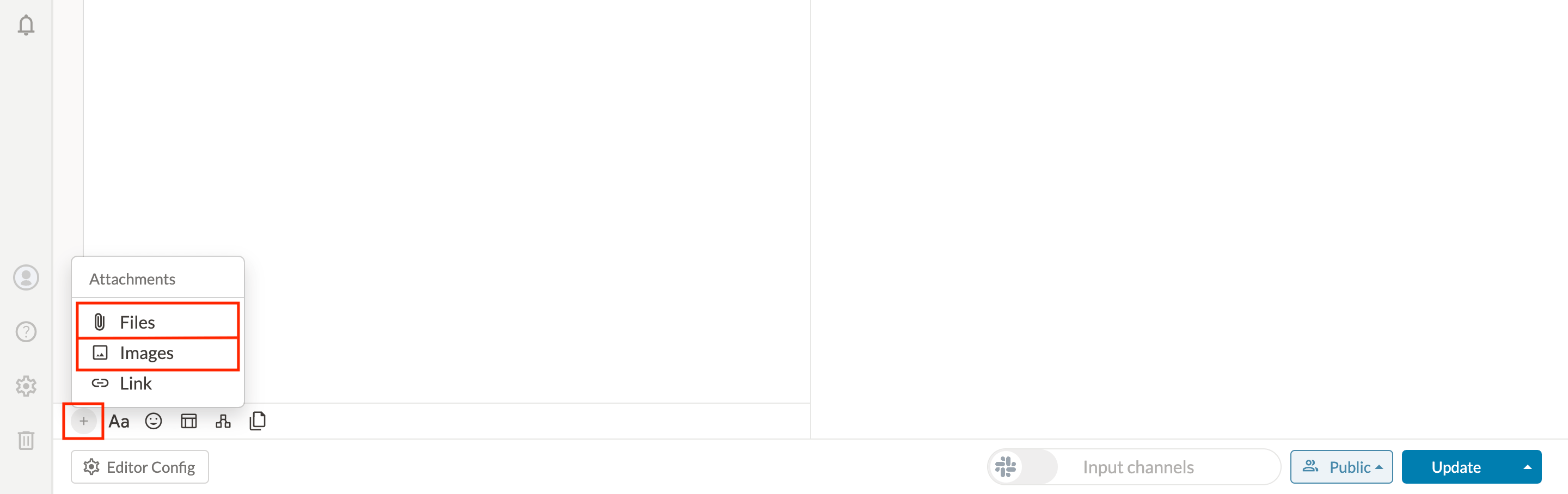
- From the plus button on the toolbar, click "Images" or "Files" and select the image or file you want to insert (for videos, choose "Files").
- Drag and drop the image or file you want to insert.
- Copy and paste the image or file you want to insert.

TIP
When you attach an image to a new page, the page will be automatically saved and the public area will be changed to Only Me. For more information on the scope of publication, see here.
# Insert an image on the web
To insert an image on the web, write as follows.
Example


# Insert a video
# Embed videos uploaded to GROWI
You can embed a video into your page using the <video> tag and stream it in view mode or preview in edit mode.
# 1. Upload the video to your page
Follow Insert images and files on your device to upload the video you want to insert.
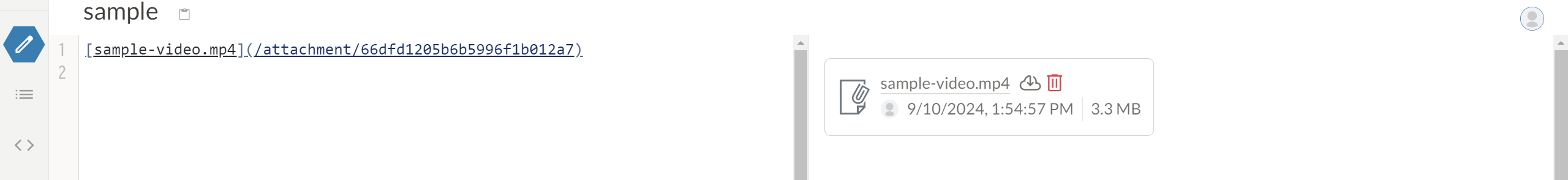
Once the upload is complete, a sentence such as [sample-video.mp4](/attachment/66dfd1205b6b5996f1b012a7) will be inserted in the editor. (This may take a few seconds.)
In this example, /attachment/66dfd1205b6b5996f1b012a7 is the path required to embed the video.

# 2. Embed the uploaded video
To embed an uploaded video on a page, write it as follows.
<video src="path of uploaded video" controls="true"></video>
You can resize the video using the height and width attributes.
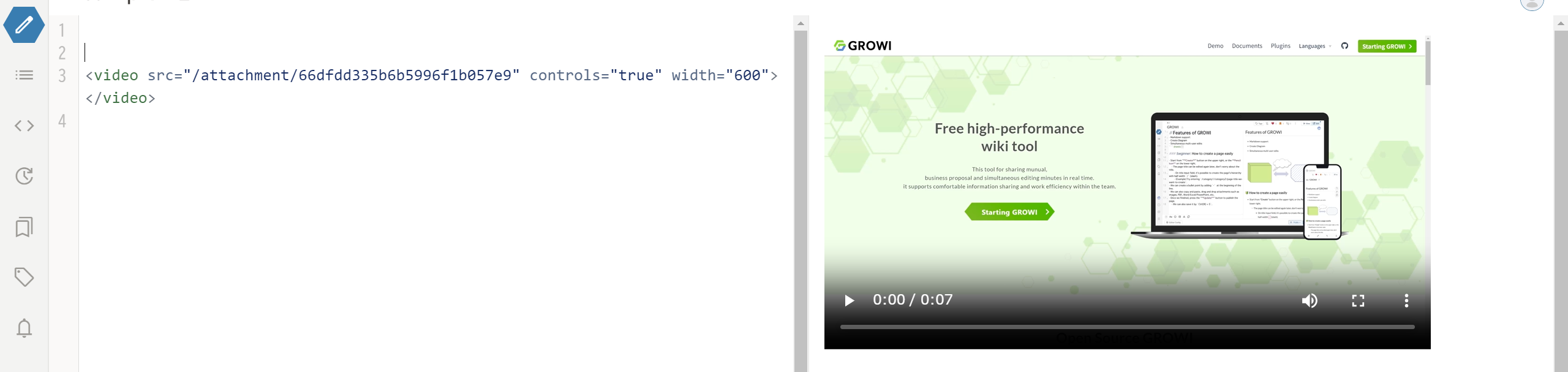
Example
<video src="/attachment/66dea1c16a8b457ec2fcaa46" controls="true" width="600"></video>
TIP
The sentence inserted in step 1, such as [sample-video.mp4](/attachment/66dfd1205b6b5996f1b012a7), can be removed after the video is embedded using the <video> tag.
You can check the uploaded files by clicking the three dot leader > "Attachment Data" in the page tool buttons.
# Embed a YouTube video
To embed a YouTube video, write it as follows.
<div>
<iframe src="https://www.youtube.com/embed/YouTube video ID"></iframe>
</div>
You can use the HTML tag automatically generated by YouTube's sharing feature for embedding videos as is.
However, the frameborder attribute is obsolete in HTML5, so if you want to set borders, use CSS instead.
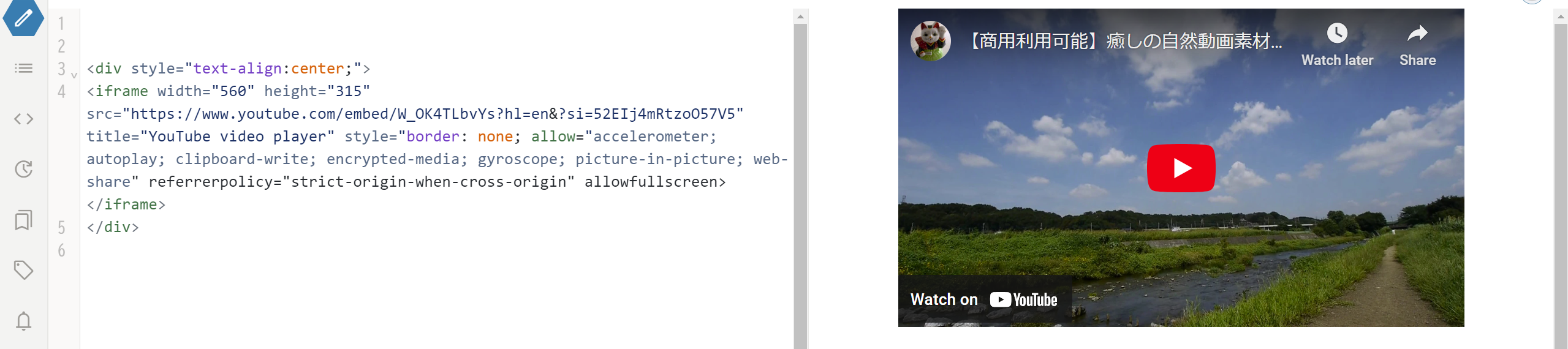
Example
<div style="text-align:center;"> <iframe width="560" height="315" src="https://www.youtube.com/embed/W_OK4TLbvYs?si=52EIj4mRtzoO57V5" title="YouTube video player" style="border: none; allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe> </div>