# HackMD(CodiMD)連携

# 概要
- HackMD (opens new window) は、チームで単一の Markdown を同時に多人数で編集できるとても優れたツールです。
- CodiMD (opens new window) は HackMD からフォークした OSS です。
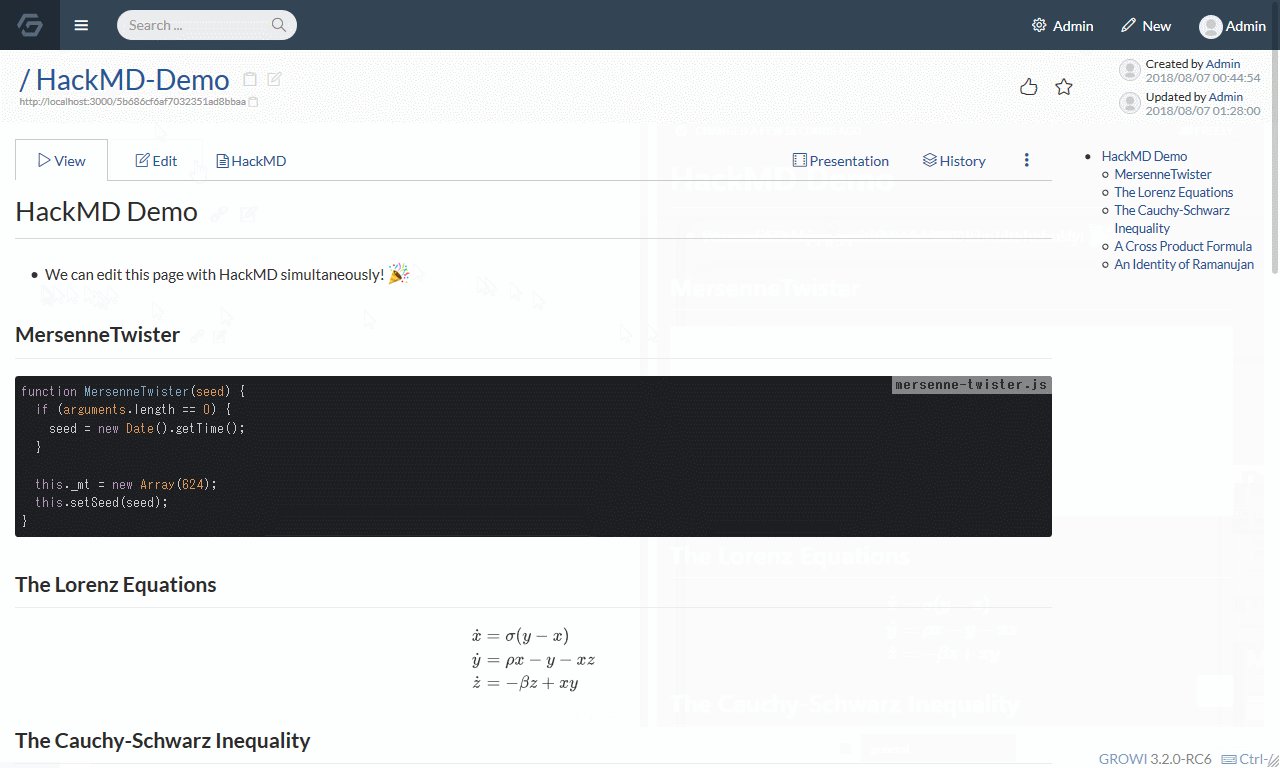
- GROWI を HackMD/CodiMD と連携させることで、GROWI 管理下のドキュメントを同時に多人数で編集できるようになります。
# 仕組み
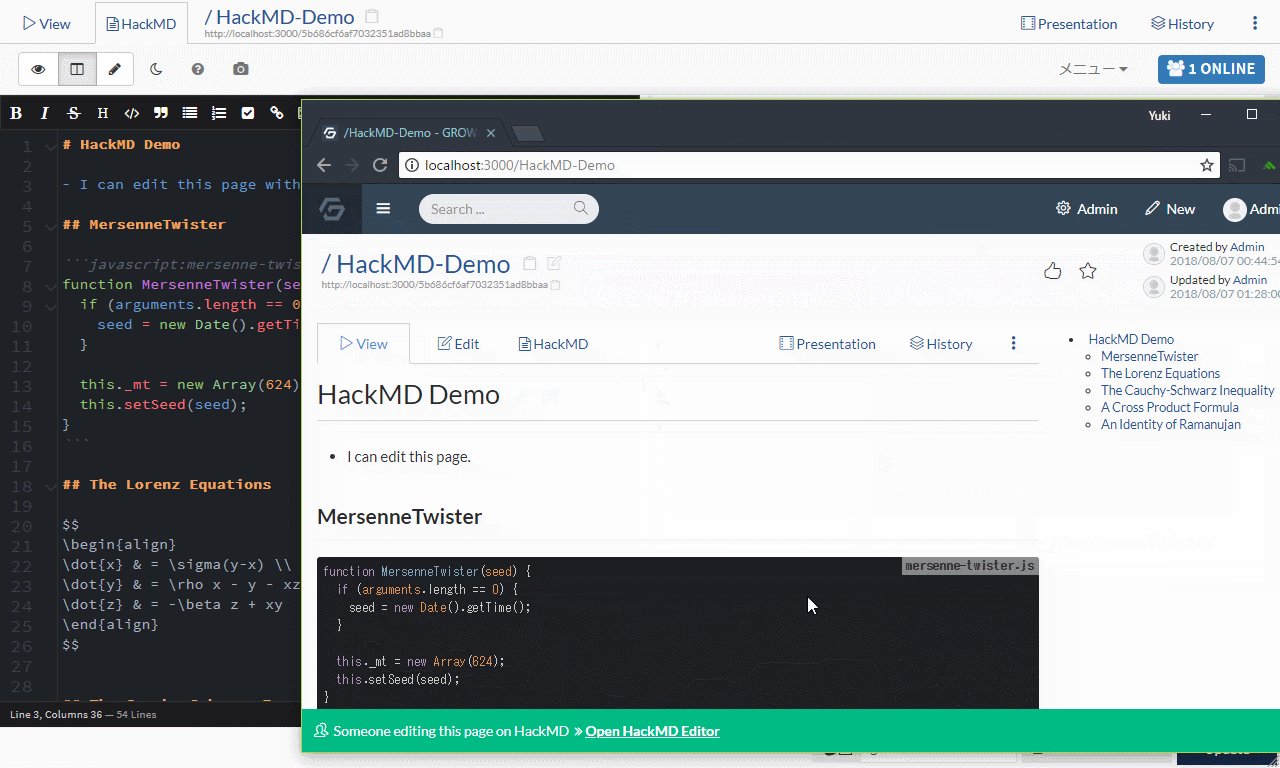
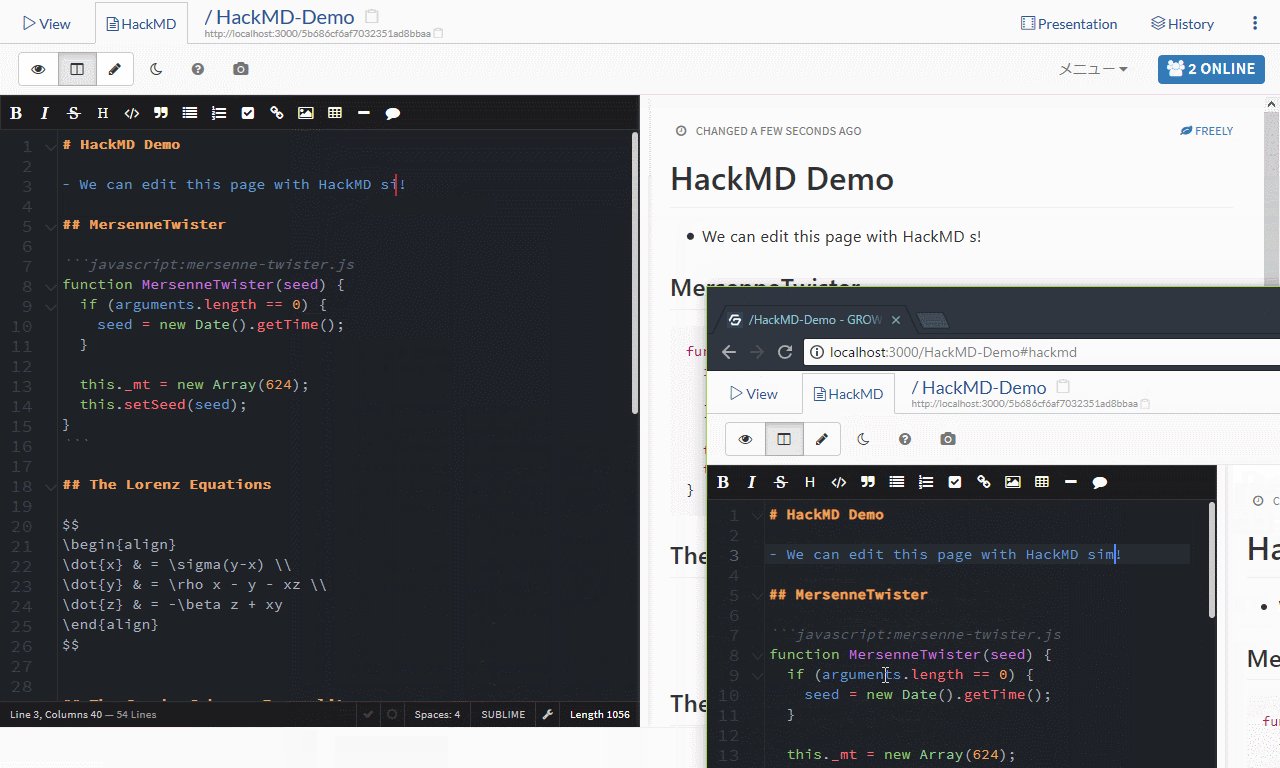
- GROWI に HackMD/CodiMD 連携設定をすることで、HackMD/CodiMD のエディタを iframe 内に借りる形で表示できます。
- ページのデータは window.postMessage (opens new window) を介して共有されます。
# growi-docker-compose で新しく HackMD(CodiMD) コンテナを立てる
こちら (opens new window) の Example を利用します。
README.md (opens new window) の内容に従ってセットアップします。
examples/integrate-with-hackmd/docker-compose.override.ymlを用意- GROWI コンテナに環境変数を設定
HACKMD_URI: GROWI のクライアントを実行するブラウザからアクセス可能な CodiMD の URIHACKMD_URI_FOR_SERVER: GROWI サーバーからアクセス可能な CodiMD の URI- 設定されなかった場合は
HACKMD_URIを利用します
- 設定されなかった場合は
- CodiMD コンテナに環境変数を設定
GROWI_URI: GROWI のクライアントを実行するブラウザからアクセス可能な GROWI の URI
- コンテナの起動
- GROWI の管理画面の「アプリ設定」から、サイトURLを設定する
- GROWI のクライアントを実行するブラウザからアクセス可能な GROWI の URI を入力
- または環境変数
APP_SITE_URLで設定
# 既存の HackMD(CodiMD) と連携する
# GROWI の設定
- 以下の環境変数を設定
HACKMD_URI: GROWI のクライアントを実行するブラウザからアクセス可能な CodiMD の URIHACKMD_URI_FOR_SERVER: GROWI サーバーからアクセス可能な CodiMD の URI- 設定されなかった場合は
HACKMD_URIを利用します
- 設定されなかった場合は
- 再起動
- GROWI の管理画面の「アプリ設定」から、サイトURLを設定する
- GROWI のクライアントを実行するブラウザからアクセス可能な GROWI の URI を入力
- または環境変数
APP_SITE_URLで設定
# HackMD(CodiMD) の設定
以下の環境変数を設定
GROWI_URI: GROWI のクライアントを実行するブラウザからアクセス可能な GROWI の URI
GROWI agent for HackMD を読み込むため、ejs を編集
/codimd/public/views/codimd/head.ejsの末尾に以下を追加<script src="<%= process.env.GROWI_URI %>/_hackmd/load-styles"></script>/codimd/public/views/codimd/foot.ejsの末尾に以下を追加<script src="<%= process.env.GROWI_URI %>/_hackmd/load-agent" defer></script>
再起動
# 動作確認
# GROWI
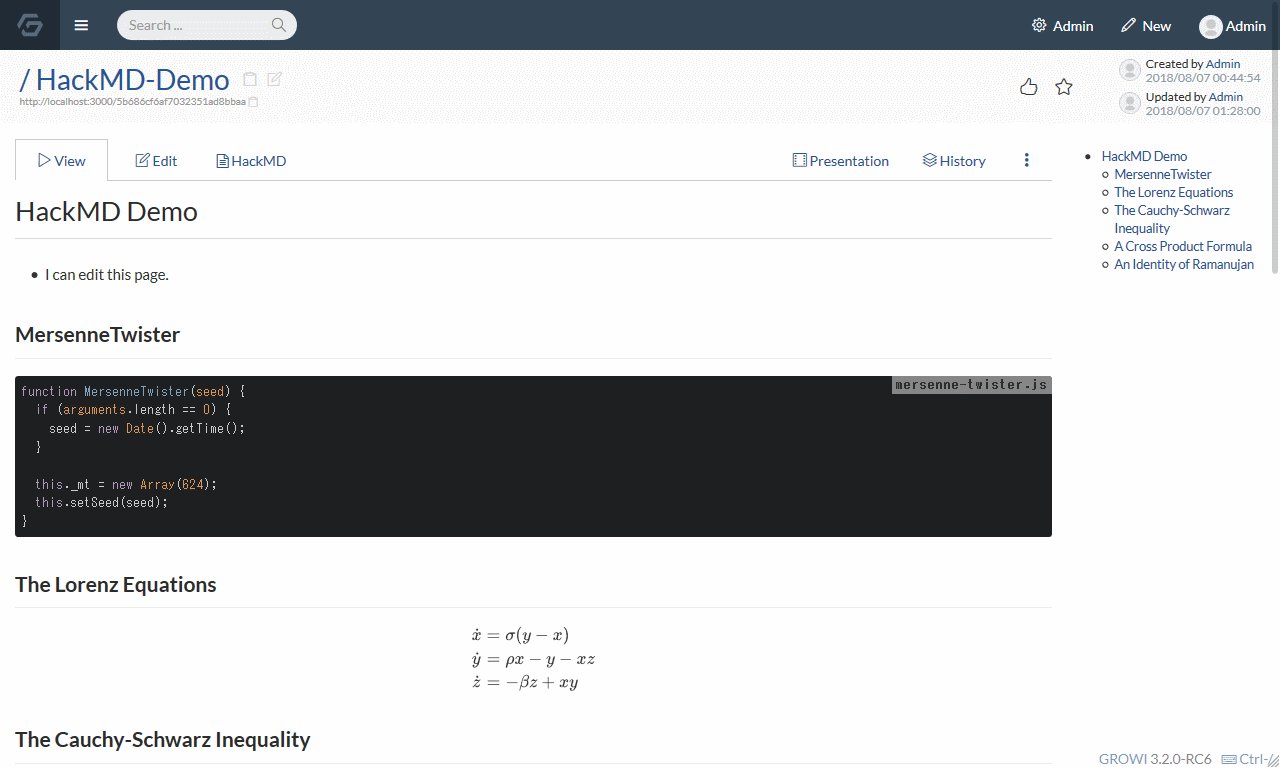
- 任意の編集可能なページを表示した際に、HackMD タブが表示されていることを確認
# HackMD(CodiMD)
任意の編集可能なページを表示した際に、ブラウザのコンソールに以下のようなログが表示されていることを確認
[GROWI] Loading styles for HackMD is not processed because currently not in iframe [GROWI] Loading agent for HackMD is not processed because currently not in iframe
# トラブルシュート
# GROWI で HackMD タブが表示されない
HACKMD_URIに正しい値がセットされていることを確認してください
# 「Start to edit with HackMD」ボタン押下時にエラー
# Error: Connecting to a non-HackMD server
HACKMD_URI_FOR_SERVERに正しい値がセットされていることを確認してください- GROWI サーバーから HackMD/CodiMD に対する疎通を確認してください
# GROWI client failed to connect to GROWI agent for HackMD
- GROWI のサイトURLに正しい値がセットされていることを確認してください
- 既存の HackMD/CodiMD に変更を加えている場合、以下を確認してください
- head.ejs, foot.ejs に記述した内容が正しいこと
- HackMD/CodiMD のソース中に挿入された script タグの src のURLに正常にアクセスできる(css, JavaScript をロードできる)こと
# 編集後の「更新」ボタン押下時にエラー、加えて GROWI のセッションが切れる(ページ遷移するとログイン画面に戻される)
- GROWI と HackMD/CodiMD のセッション情報を保持するCookie名が
connect.sidで被っていることが原因です- GROWI の環境変数
SESSION_NAMEを変更してください
- GROWI の環境変数